Introducing a new and simpler application config
This release introduces the usage of a new configuration file format and marks the deprecation of the env.json and headers.json files.
The env.json and headers.json files will still keep working but they will be removed in the next major release.
The new configuration format aims to drastically simplify the configuration of a Custom Application. In addition, it also strives to make the configuration process less error prone. To achieve this, the new configuration file is backed by a JSON schema that is shipped together with the new package. The configuration file is then validated against the JSON schema.
Furthermore, the new configuration process tries to infer as much information as possible to reduce the amount of required fields.
Migrating to the new configuration file format
The new configuration file is a JSON file with one of the following names:
.custom-application-configrc.custom-application-config.jsoncustom-application-config.json
The file is automatically loaded by the packages depending on it, so you don't need to explicitly specify it anywhere. This applies for instance to the mc-scripts commands.
For example, given the following env.json and headers.json files:
{"applicationName": "Avengers app","frontendHost": "localhost:3001","mcApiUrl": "https://mc-api.europe-west1.gcp.commercetools.com","location": "gcp-eu","env": "development","cdnUrl": "http://localhost:3001","servedByProxy": false}
{"csp": {"script-src": [],"connect-src": ["mc-api.europe-west1.gcp.commercetools.com"],"style-src": []}}
and for production mode env.prod.json and headers.prod.json:
{"applicationName": "Avengers app","frontendHost": "avengers.app","mcApiUrl": "https://mc-api.europe-west1.gcp.commercetools.com","location": "gcp-eu","env": "production","cdnUrl": "https://cdn.avengers.app","servedByProxy": true}
{"csp": {"script-src": ["avengers.app", "cdn.avengers.app"],"connect-src": ["mc-api.europe-west1.gcp.commercetools.com","avengers.app","cdn.avengers.app"],"style-src": ["avengers.app", "cdn.avengers.app"]}}
To migrate them to the new format, add a custom-application-config.json (or one of the other file names) with the following content:
{"name": "Avengers app","entryPointUriPath": "avengers","cloudIdentifier": "gcp-eu","env": {"production": {"url": "https://avengers.app","cdnUrl": "https://cdn.avengers.app"}}}
That's it! All other values are inferred from the config, like the Content-Security-Policy (CSP) headers, etc.
Additionally, note that the environment placeholder syntax ${env:VALUE} continues to work.
Migrating mc-scripts commands
The new configuration file is automatically loaded. Therefore, there is no need to explicitly pass the file path to the mc-scripts commands in the package.json
{"scripts": {- "start:prod:local": "NODE_ENV=production dotenv -- mc-http-server --config=$(pwd)/env.json --headers=$(pwd)/headers.json --use-local-assets"+ "start:prod:local": "NODE_ENV=production MC_APP_ENV=development dotenv -- mc-http-server --use-local-assets"}}
docker run \-v $(pwd):/etc/app \-p 8080:8080 \- eu.gcr.io/ct-images/mc-http-server \+ eu.gcr.io/ct-images/mc-http-server- --config /etc/app/env.json \- --headers /etc/app/headers.json
{"scripts": {- "compile-html": "mc-scripts compile-html --headers=$(pwd)/headers.prod.json --config=$(pwd)/env.prod.json --use-local-assets --transformer $(pwd)/transformer-vercel.js"+ "compile-html": "mc-scripts compile-html --use-local-assets --transformer $(pwd)/transformer-vercel.js"}}
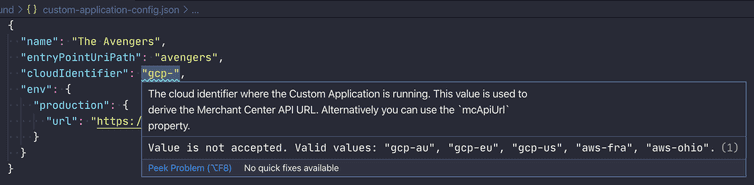
JSON Schema support for VSCode
In the VSCode settings (either user settings or workspace settings), reference the schema JSON as described below:
"json.schemas": [{"fileMatch": ["/.custom-application-configrc","/.custom-application-config.json","/custom-application-config.json"],"url": "https://docs.commercetools.com/custom-applications/schema.json"}]
With that, the editor can offer autocompletion and validation of the JSON properties.